Explaining Adaptive Huffman Coding with Scrollytelling
Jun 01 2017
After months of reading and being impressed by the very cool visual essays put out by The Pudding, I decided I would take a crack at a project using what they call “scrollytelling.” For my final final project of my undergraduate career, I constructed a visual walk-through to explain and compare traditional Huffman Coding to adaptive Huffman Coding.
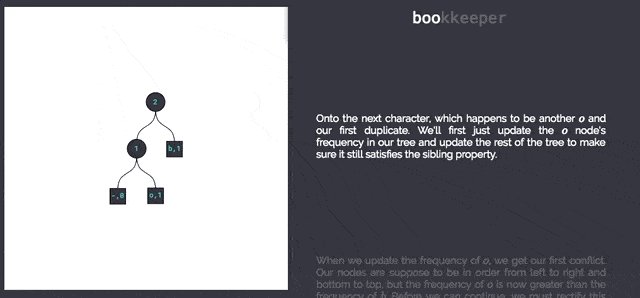
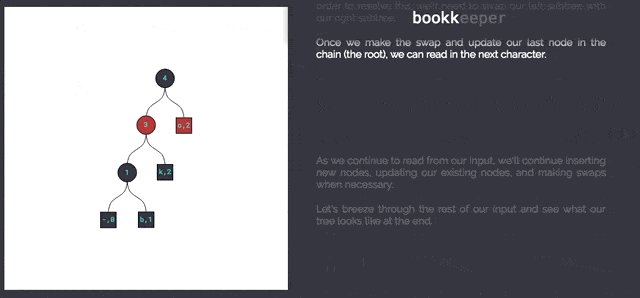
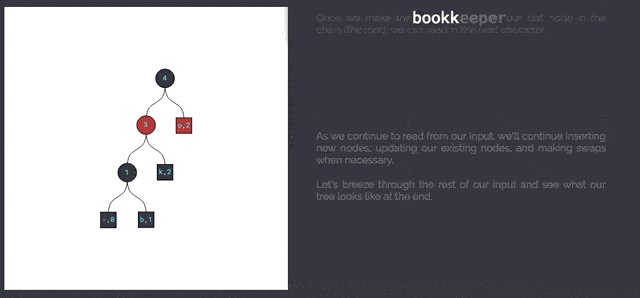
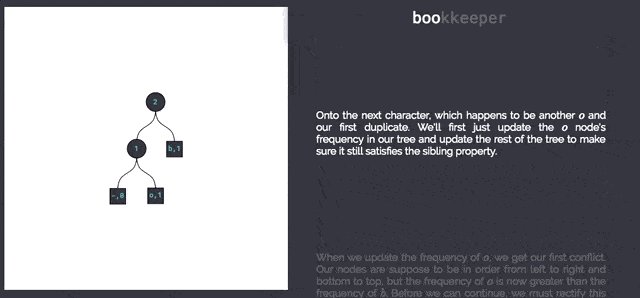
To give a quick preview, Huffman Coding is a lossless data compression algorithm, which means we can reduce the size of any dataset by 15 - 30% without corrupting any of our data. However, in order to do this, Huffman Coding requires some prior knowledge of our dataset, which means we will be slowed down if we don’t already have this information. To improve upon this, we can instead use Adaptive Huffman Coding, which enables us to get comparable compression efficiency in a fraction of the time. Intrigued? You can check out the full explanation for more.
If you’re interested in the code, that can be found here. If you’re interested in trying out your own scrollytelling project, I would definitely suggest checking out The Pudding’s work as well as this tutorial they put together - it was a huge help for me.
Usability Note: I have noticed some rendering issues when viewing the second half of the site in Safari and Firefox (sorry). I’m trying to figure out the issue, but for now, I would suggest viewing the site in Chrome.